Skin
스킨 상세
스킨상세 가이드
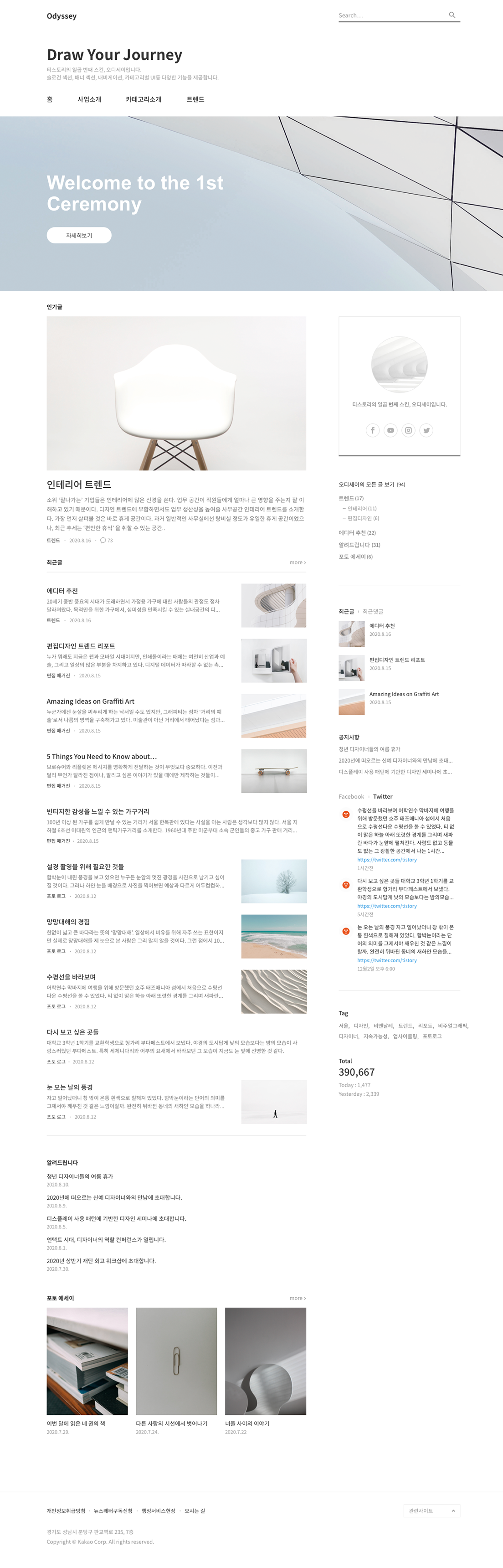
다양한 기능과 단정한 디자인으로 '블로그의 기본'에 충실한 스킨입니다.
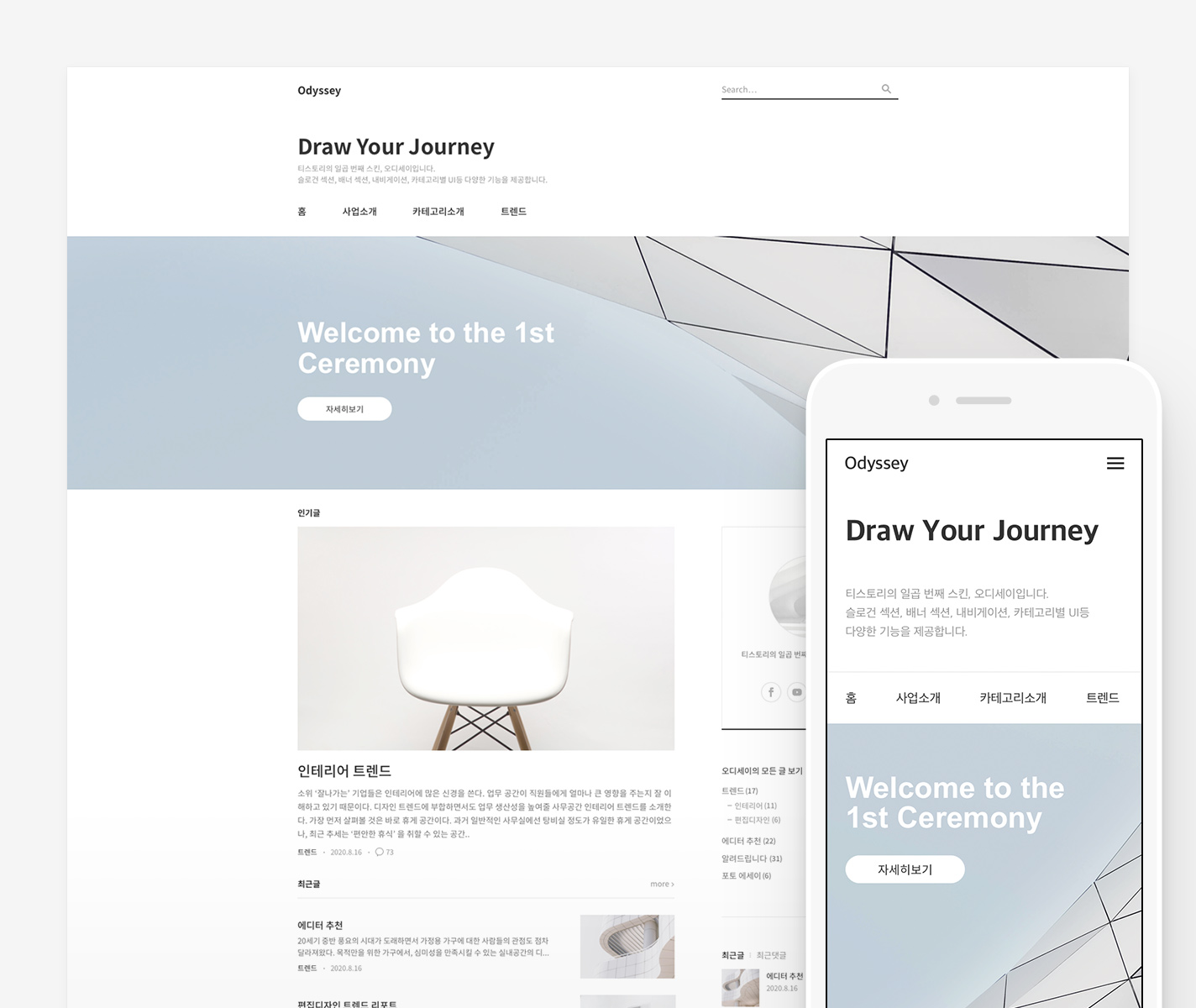
 반응형웹 설정 안내
반응형웹 설정 안내
*본 스킨은 반응형웹으로 제작되어 있습니다.
'블로그 관리>꾸미기>모바일 메뉴'에서 '모바일웹 자동연결을 사용하지 않습니다.' 로 설정해주세요.
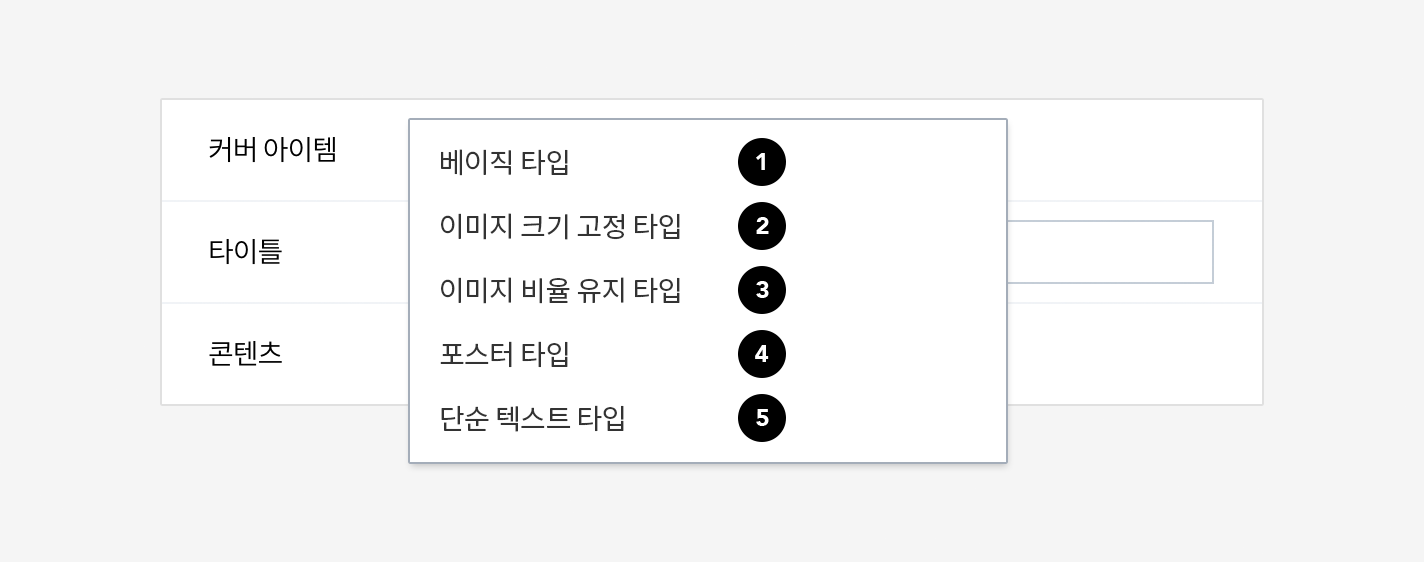
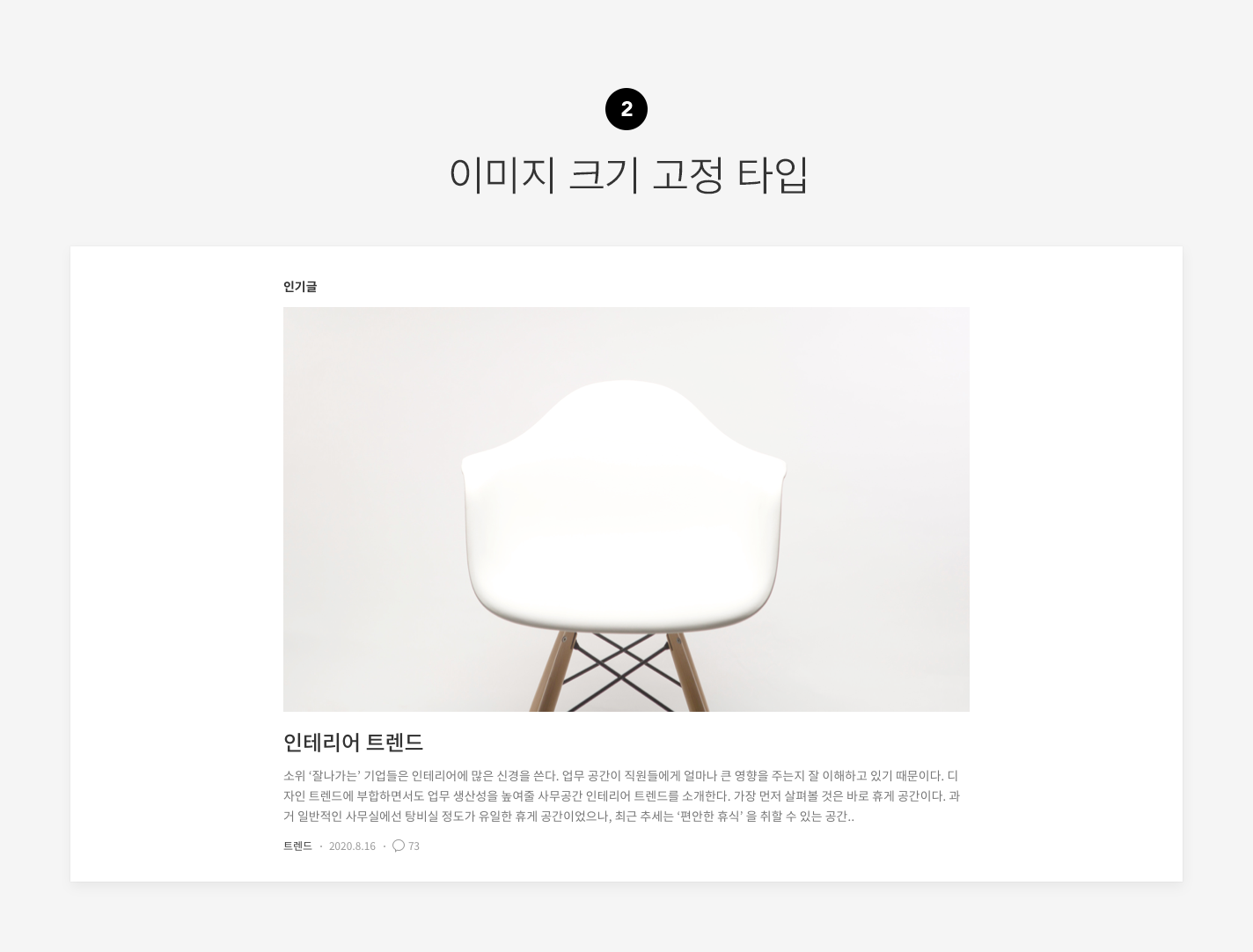
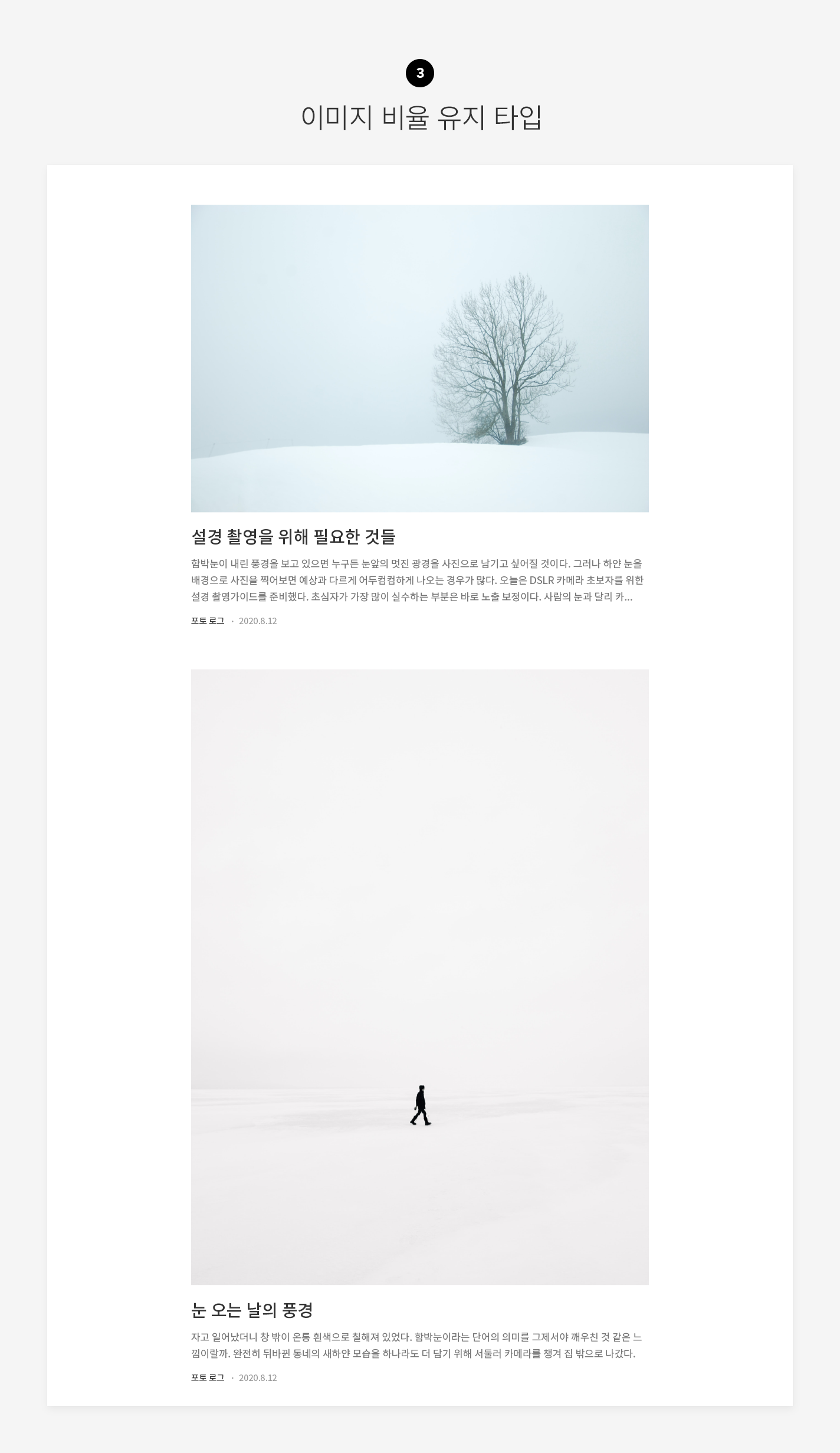
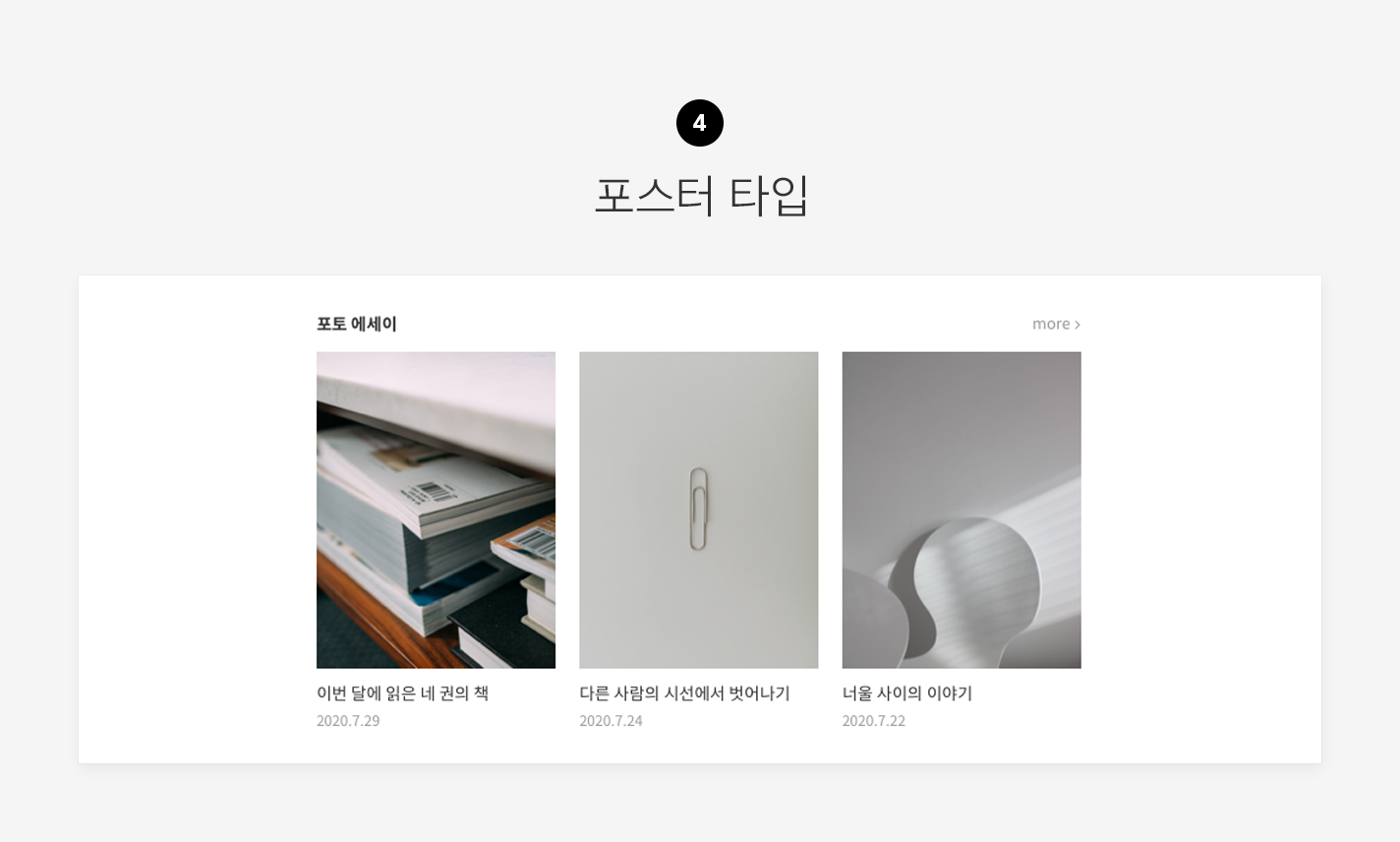
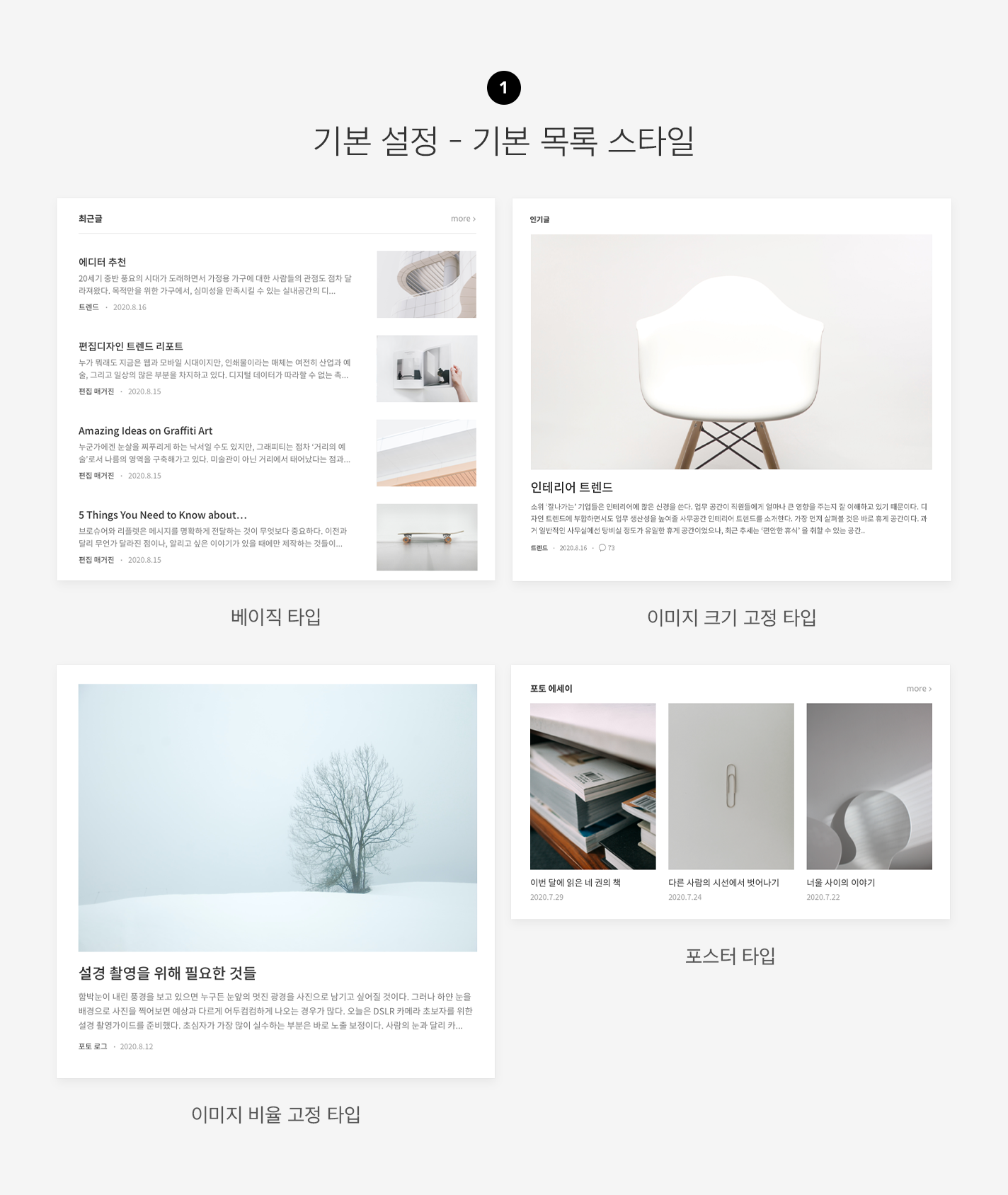
Odyssey는 다섯 가지의 커버 아이템을 제공합니다.
베이직 타입 / 이미지 크기 고정 타입 / 이미지 비율 유지 타입 / 포스터 타입 / 단순 텍스트 타입 모두
카테고리별 최신 글 설정, 발행된 글 중에 선택, 인기 글 노출, 또는 직접 입력이 가능합니다.


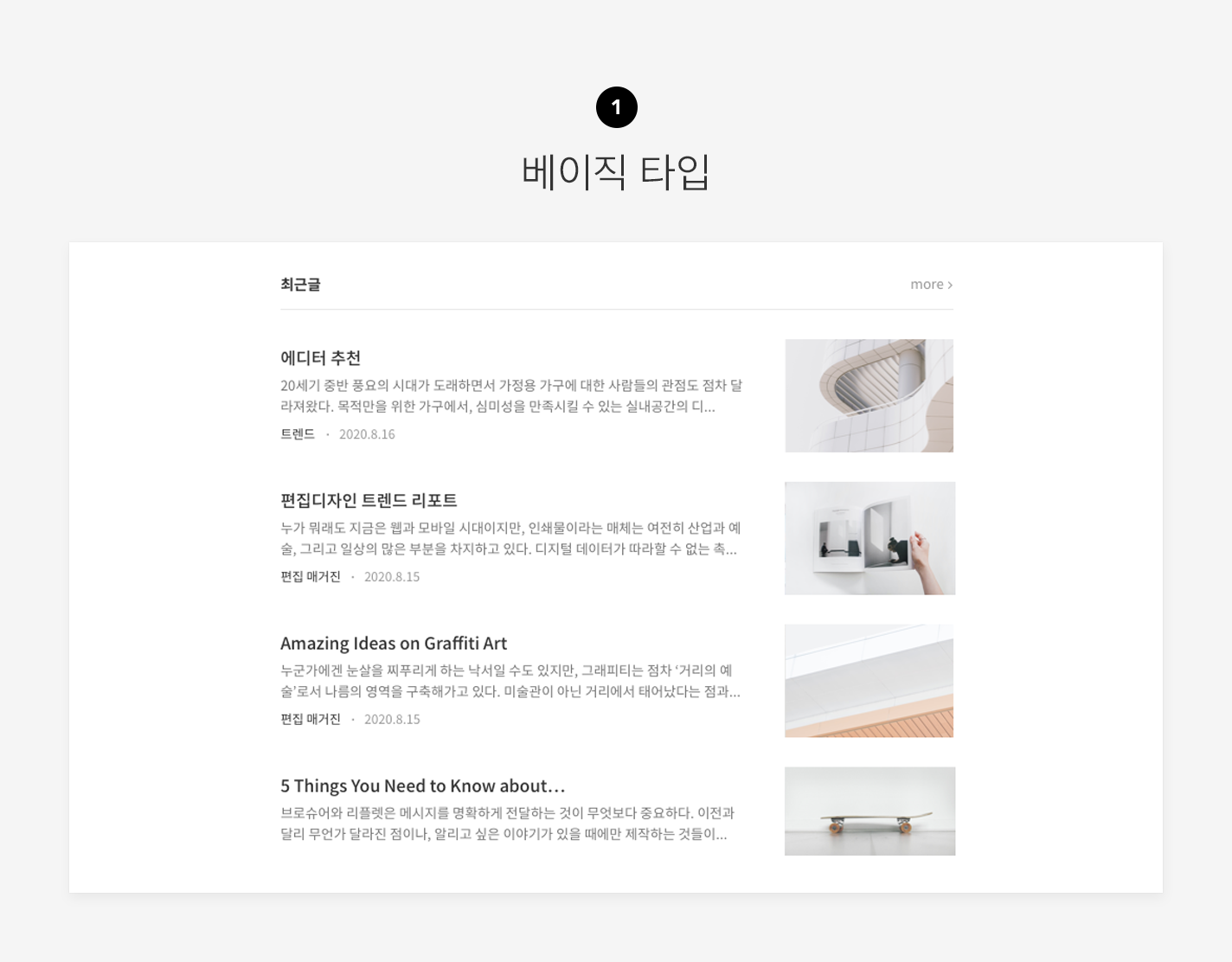
제목과 본문, 그리고 우측의 대표 이미지로 글 정보를 구성합니다.
'콘텐츠-최신 글' 사용시, more 버튼으로 글 목록 이동이 가능합니다.

이미지를 일정 크기로 크롭하고, 제목과 본문으로 글 정보를 구성합니다.
4개 이상의 글을 포함할 경우엔 '더보기' 버튼이 나타납니다.

이미지의 비율을 유지하고, 제목과 본문으로 글 정보를 구성합니다.
4개 이상의 글을 포함할 경우엔 '더보기' 버튼이 나타납니다.

세로 포스터 형태로 글 정보를 구성합니다.
'콘텐츠-최신 글' 사용시, more 버튼으로 글 목록 이동이 가능합니다.

이미지와 본문 없이, 단순히 제목만으로 글 정보를 구성합니다.
Odyssey에서는 다양한 스킨 옵션을 제공합니다.
글 목록 스타일, PC 레이아웃, 내비게이션과 슬로건 및 배너, 사이드바 설정에 따라 다양하게 연출할 수 있습니다.

커버 아이템 중 4가지와 동일한 디자인의 목록 스타일을 제공합니다.
전체 글 보기, 카테고리별 글 목록, 검색 결과 등의 목록 스타일을 지정할 수 있습니다.
특정 카테고리의 스타일을 개별적으로 관리하기 원하시는 경우, '블로그 관리 > 카테고리 > 관리'에서 변경하실 수 있습니다.
자세한 내용은 공지사항을 참고해주세요.

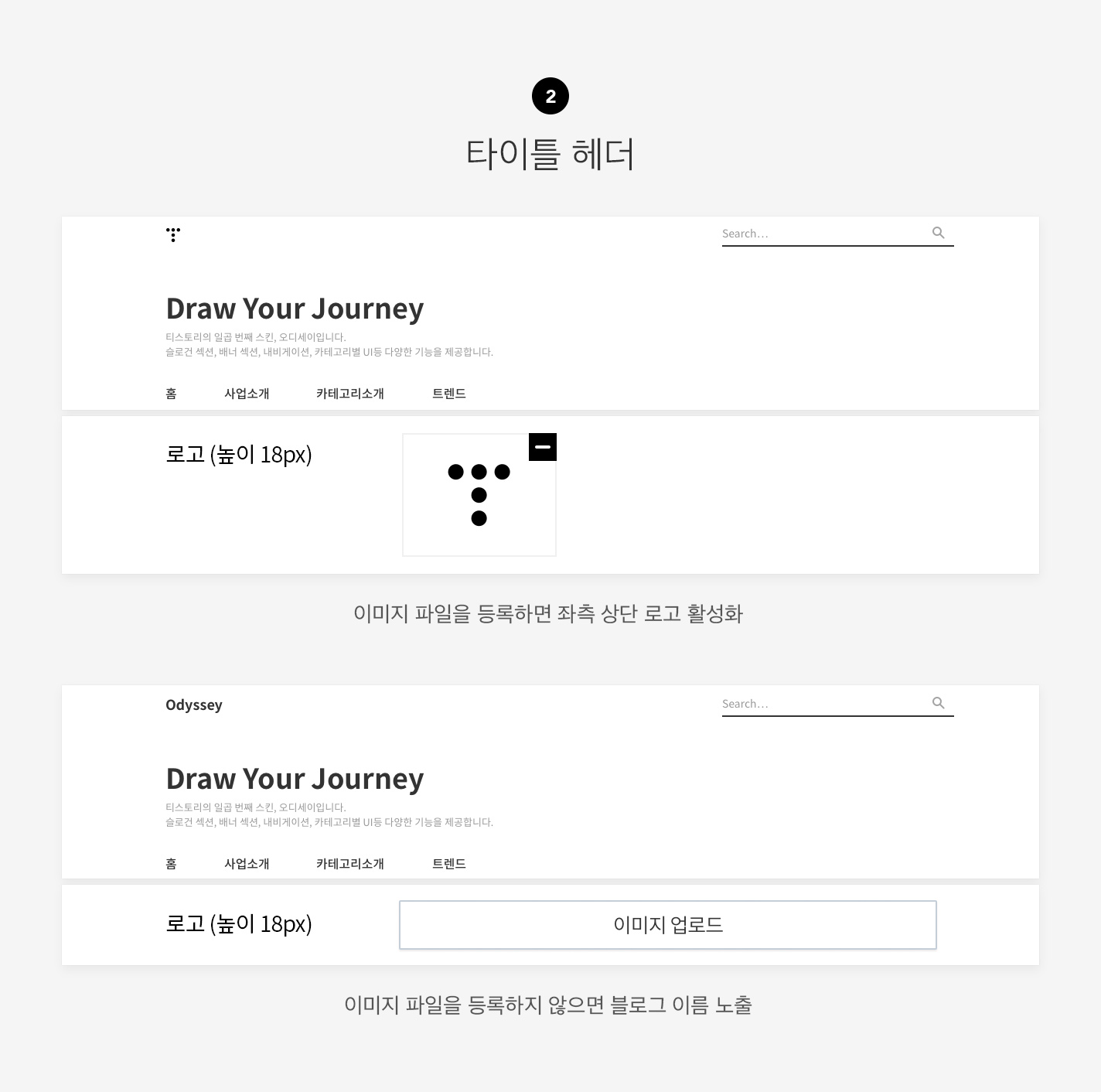
파일을 등록하면 좌측 상단에 노출됩니다.

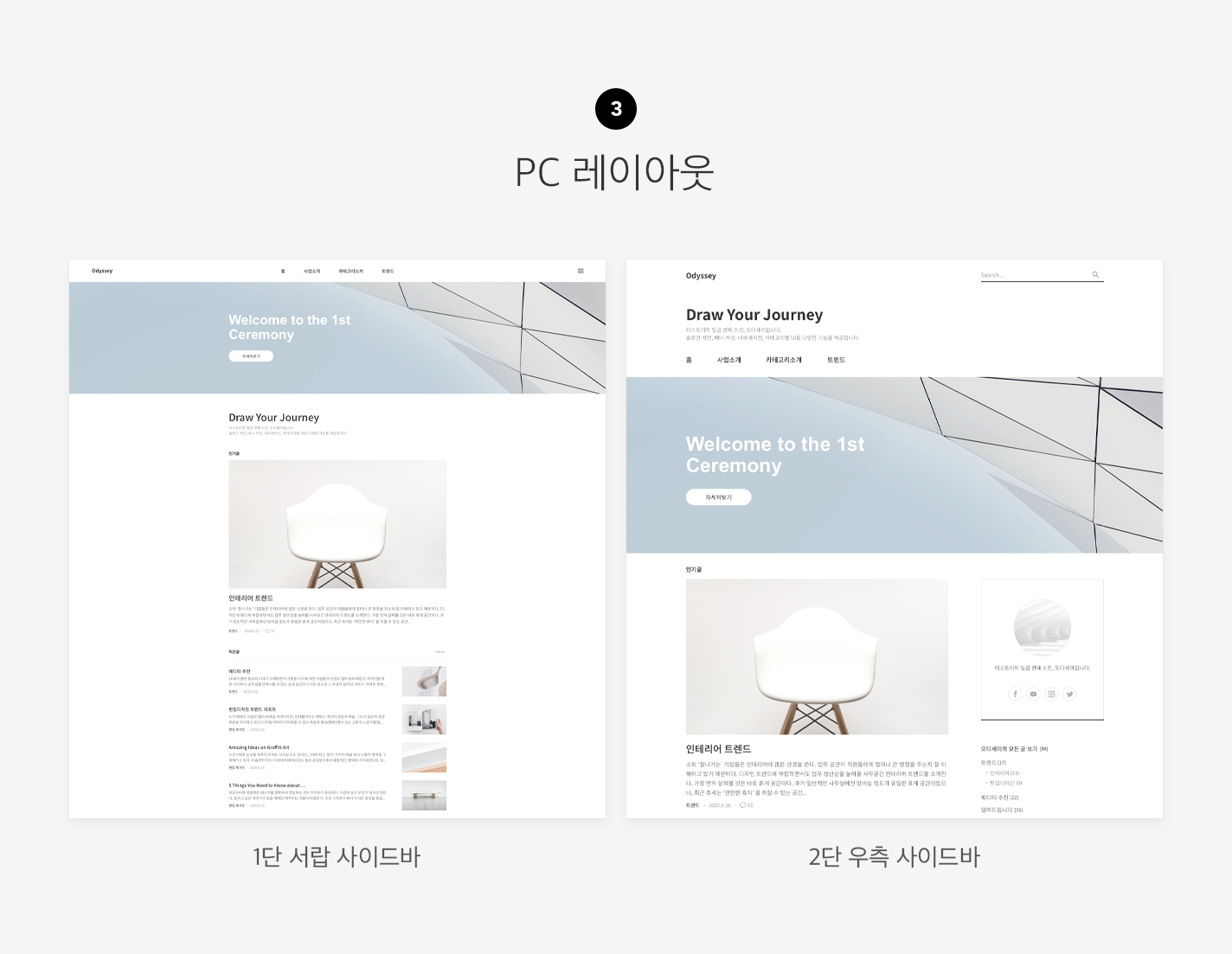
PC 환경의 레이아웃으로 1단형과 2단형을 제공합니다.
두 경우 모두 모바일 환경에서는 동일한 반응형 화면이 나타납니다.

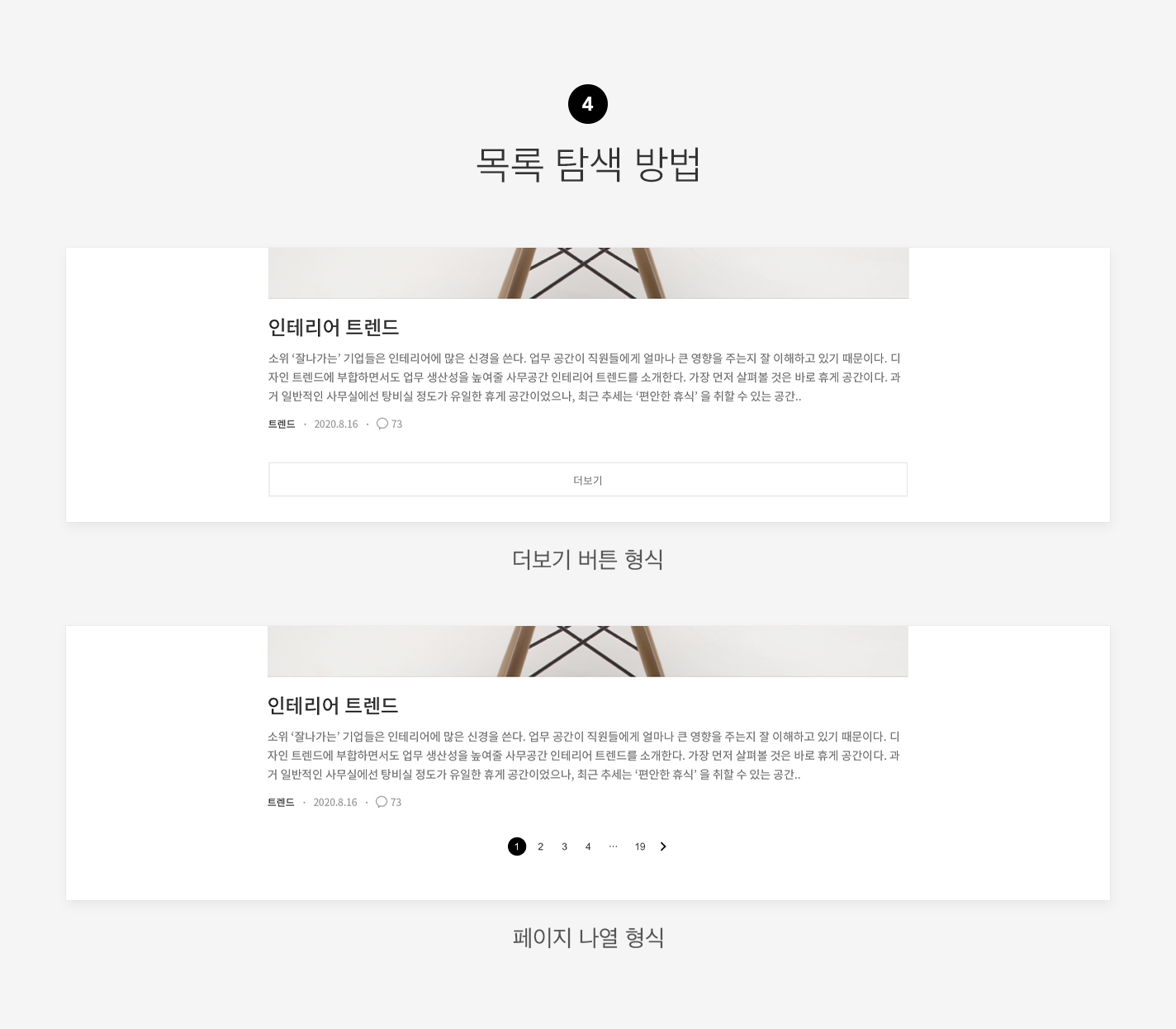
글 목록에서 페이지를 표기하는 방식을 '더보기'와 '페이지 번호' 중 선택할 수 있습니다.

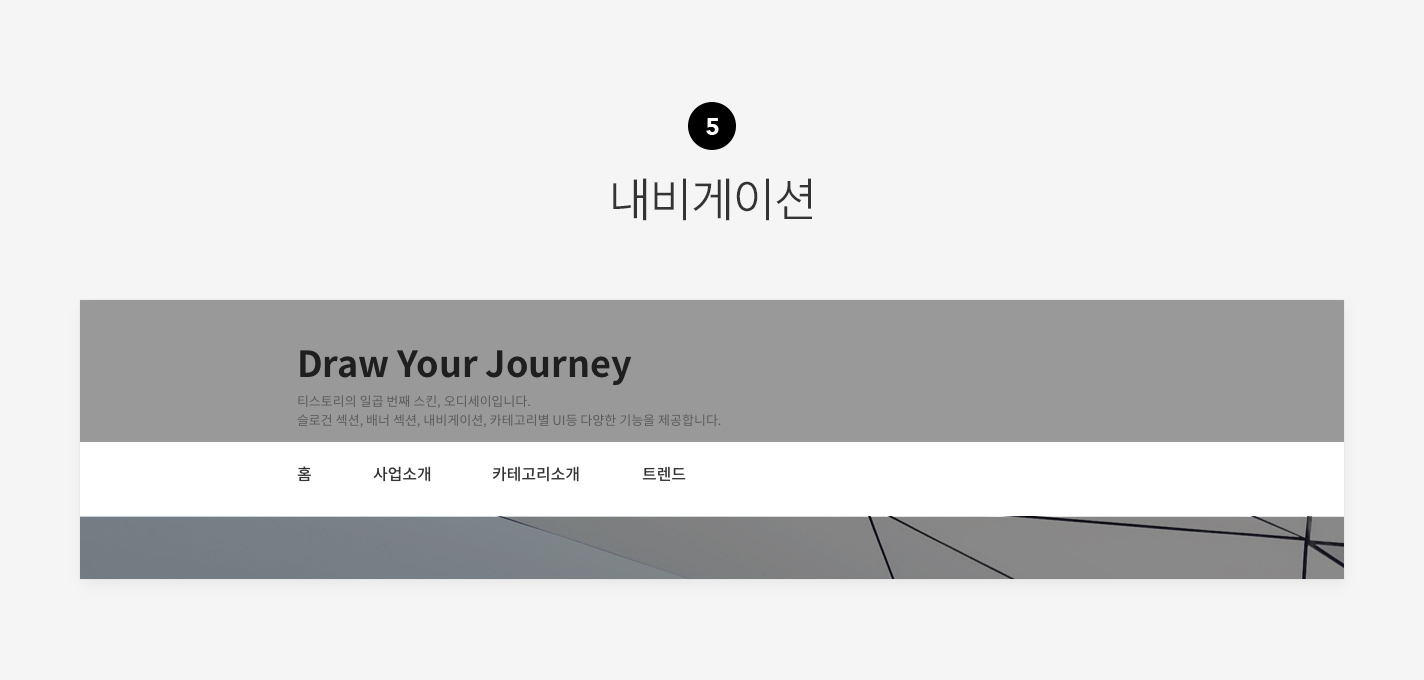
티스토리 '메뉴'에 등록된 항목을 블로그 상단에 표기합니다.

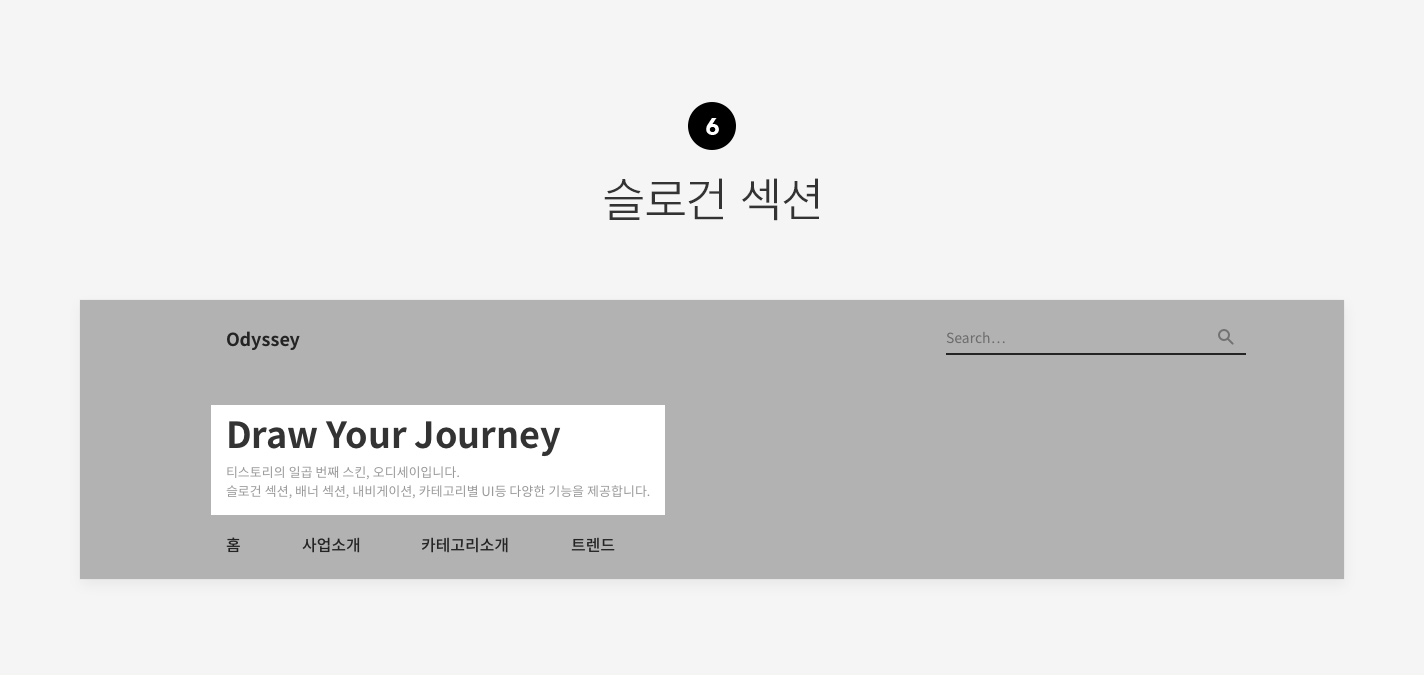
블로그 이름이나 블로그 설명과 별개로, 강조하고 싶은 슬로건을 입력할 수 있습니다.
홈에서만 공개하거나, 홈과 목록 모두에서 공개하기를 선택 가능합니다.
PC 환경서만 나타나거나, PC 및 모바일 환경 모두에서 나타나도록 선택할 수 있습니다.

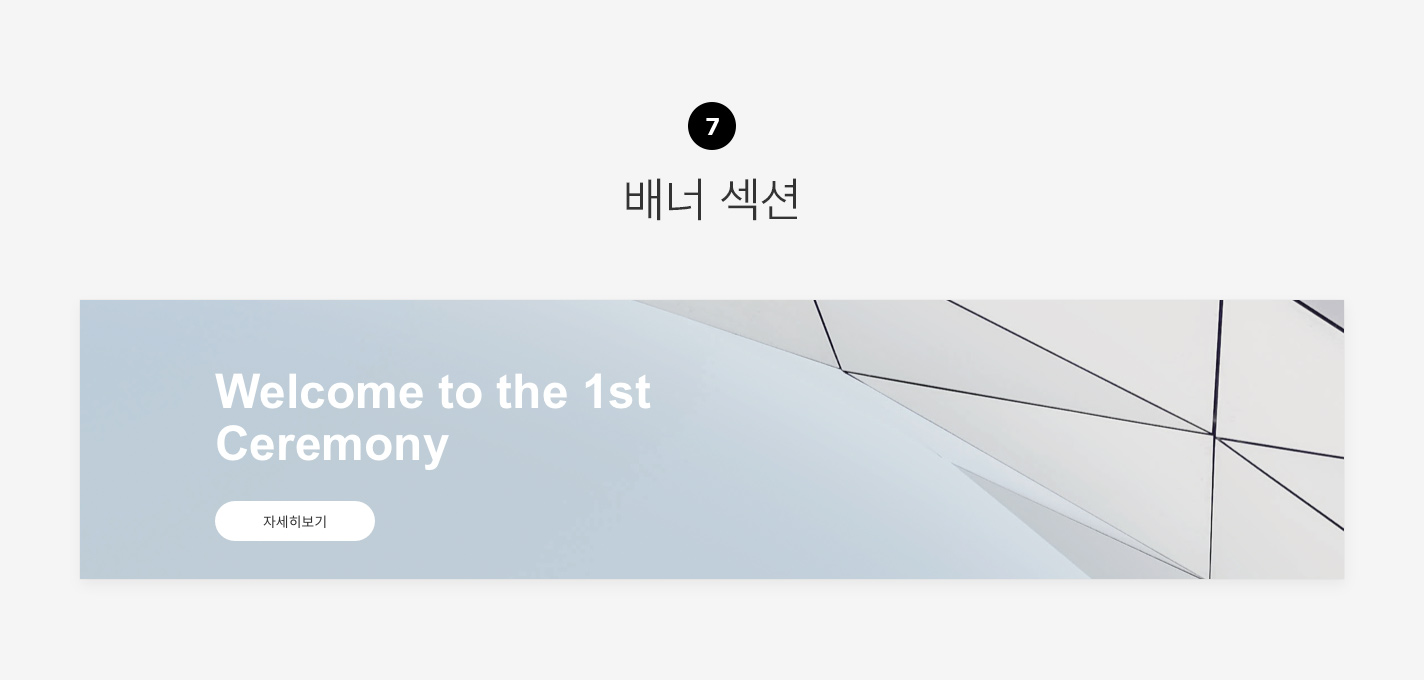
블로그 이름이나 블로그 설명과 별개로, 강조하고 싶은 배너 및 링크를 게시할 수 있습니다.
홈에서만 공개하거나, 홈과 목록 모두에서 공개하기를 선택 가능합니다.
PC 환경서만 나타나거나, PC 및 모바일 환경 모두에서 나타나도록 선택할 수 있습니다.

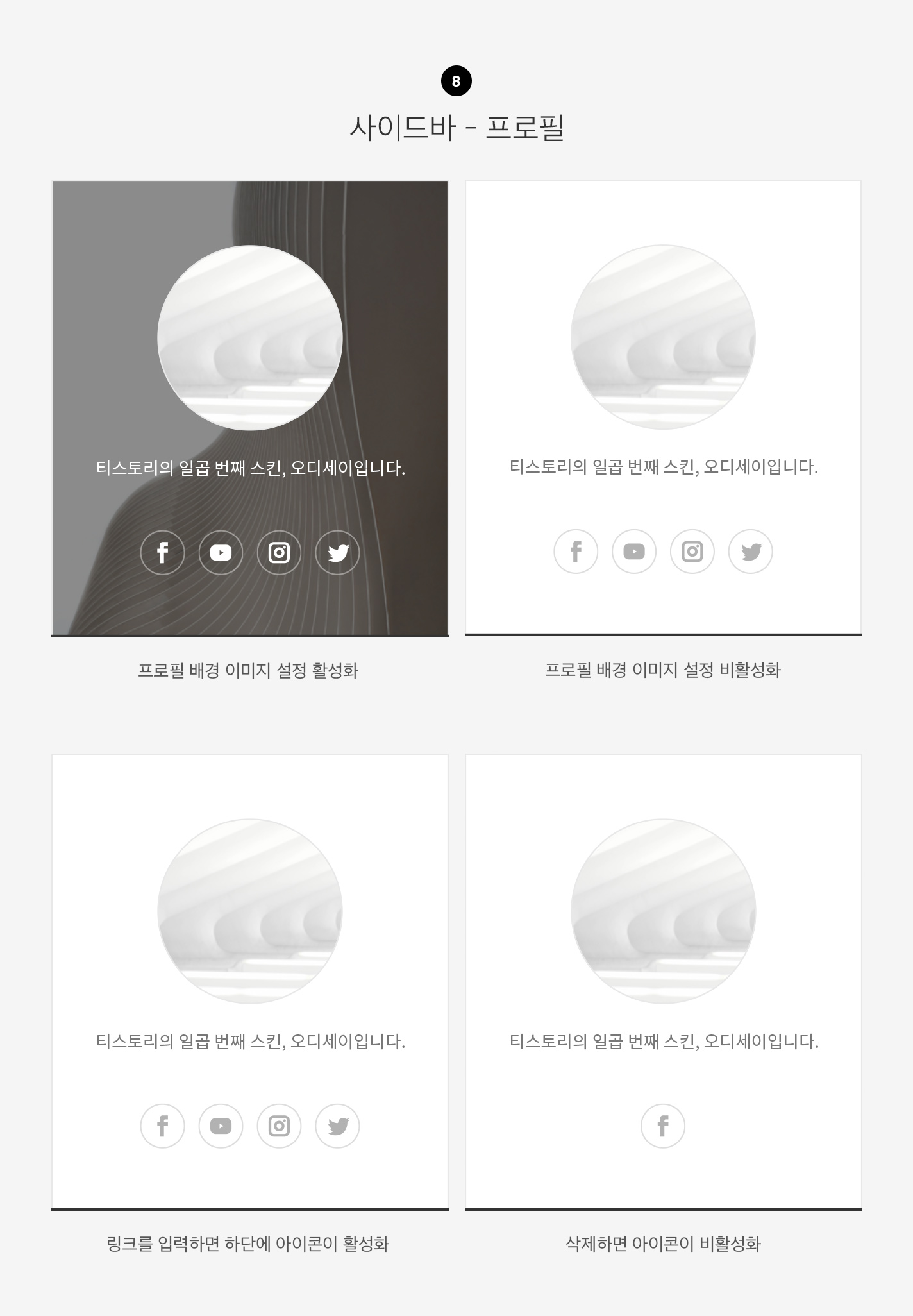
사이드바 최상단의 블로그 대표정보 영역을 꾸밀 수 있습니다.

사이드바에 페이스북 혹은 트위터 타임라인이 나타나게 할 수 있습니다.

명칭과 URL을 입력하여, 블로그 하단에 외부 링크를 노출할 수 있습니다.